
「WordPressブログでお問い合わせフォームの作り方を知りたい。
簡単に設置できる方法を教えて!」
今回はブログ開設に必要な「お問い合わせフォーム」の設置方法について以下の内容で解説しています。
お問い合わせフォームって必要?と疑問を持つ方もいると思いますが
結論、必須の項目です。
・読者の質問や連絡先になる
・企業やASPなどから仕事の依頼にもつながる
・メールアドレスや携帯の個人情報を載せなくていい
などなど上記が主な理由ですね。実際に私もクローズドのASPや提携のオファーなどお問い合わせフォームから連絡を受けています。
お問合せフォームをすぐに作りたい!かたはこの記事で作り方からブログのどこに表示するか?の設置方法も説明してるので、参考にしてくださいね。
お問い合わせフォームの設置自体は5分もかからないので、
サクサクッと読み進めていきましょう。

この記事の内容
お問い合わせフォームの設置方法【Contact Form 7】

お問合せフォームの設置方法は以下の2つがあります。
・Contact Form 7で設置
・Google フォームで設置
今回は簡単にお問合せフォームを作りたいので
「Contact Form 7」を利用します。

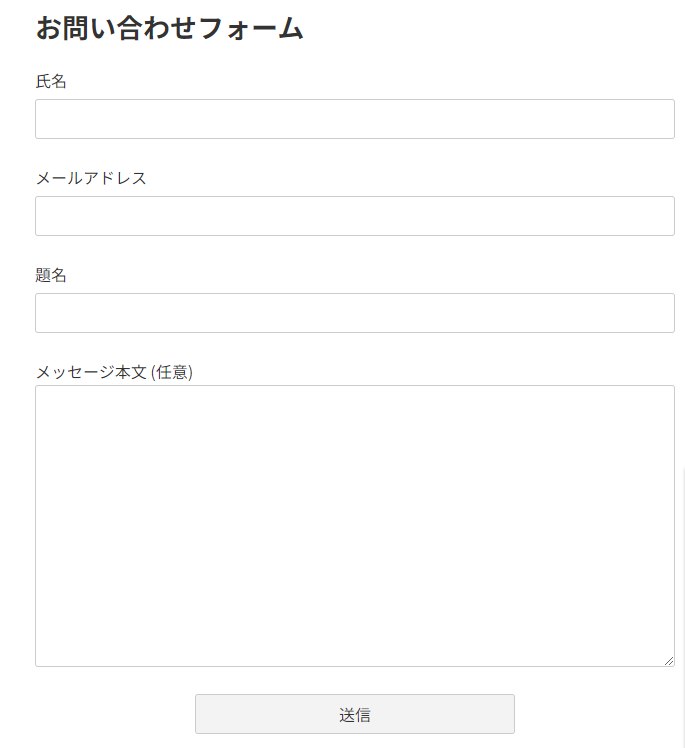
完成後は上記のようなページを自分のブログに表示することができます。
①Contact Form 7のプラグインをインストール
インストール方法は以下の通りです
まずはWordPressの管理画面の
「プラグイン」→「新規追加」をクリック

検索窓に「Contact Form 7」と検索
検索結果の画面に「Contact Form 7」が表示されたら
「今すぐインストール」をクリック

下記のようにインストールが完了したら
「有効化」をクリックすれば完了です。

②コンタクトフォームを作成
有効化しただけだとお問合せフォームは設置されないため、簡単な設定だけ終わらせて
フォームを作成していきます。
「お問合せ」→「新規追加」をクリック

「コンタクトフォーム」の追加画面で
自分がわかりやすい名前を入力

「お問合せ」や「お問い合わせフォーム」などの名前で大丈夫です。
基本初期設定状態でも問題なく機能するため「保存」をクリックして完了しましょう
③固定ページにお問い合わせフォームを設置
保存をクリックすると下記のようにショートコードが出てくるので
この部分をコピーしていきます。

次に「固定ページ」→「新規追加」をクリック

ブロックエディタのブロック追加を選択し

「ショートコード」の欄に先程コピーしたショートコードを貼り付けます。

「公開l」をクリックしてプレビューを確認すると下記のようなお問い合わせフォームが反映されます。

以上がお問合せ方法の作り方でした。
もし本当に受診できるか不安な場合は自分宛てにテスト送信でメールを送ってみましょう!

サイト内にお問い合わせフォームを表示させる方法

最後に作成したお問い合わせフォームをブログ内に表示させる方法を解説します。
お問い合わせフォームの設置箇所は主に以下の3つになります。
①トップページ(ヘッダー)
②サイドバー、フッター
下記で詳しく説明します。
①トップページ(ヘッダー)に表示
ブログ内のトップページ、ヘッダーといわれる箇所ですね。
サイトを開いたときにパッと目につく位置にあるのでおすすめです。

当ブログはヘッダーとフッターの2か所に設置しています。
やり方は以下の画像の手順通りです

「外観」→「メニュー」をクリックして
メニュー名を入力します。
表示したいメニューを作成したらヘッダーメニューにチェックを入れて
「メニューを作成」をクリックします。
「固定ページ」を選択して先程作成した、「お問い合わせ」をチェックし「メニューに追加」をチェックします。
下記の画像のように、「お問い合わせ」が追加されていればOKです。

「メニューを保存」をクリックして
サイトに表示されているか確認しましょう。
プレビューで確認すると以下のようにヘッダーに表示されました。

②サイドバー、フッターに表示
サイドバー、フッターに表示させる方法も①と全く同じ順序です。
「外観」→「メニュー」クリックして、表示したいメニュー名を「サイドバー」「フッター」に変えます。
サイドバーの画像
固定ページで作成した「お問い合わせ」をチェックし「メニューに追加」で完了です。

上記のやり方でも可能ですが
他にも「ウィジェット」を使ったやり方もあるので紹介します。
ウィジェットとは、サイトやブログのコンテンツを自由な位置に配置できるパーツのようなものです

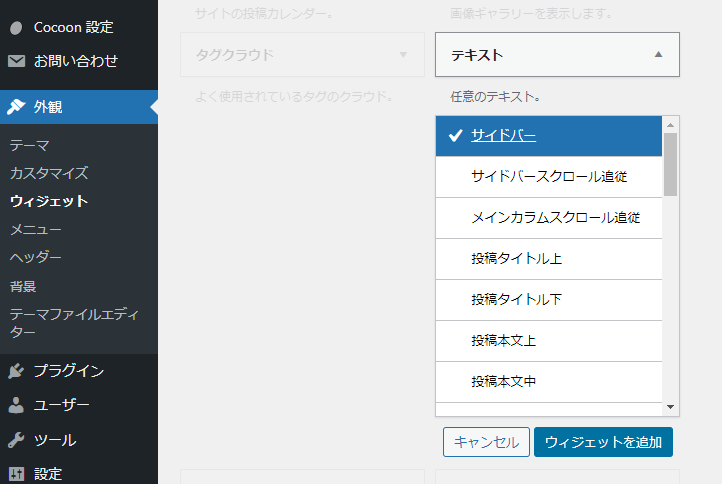
上記の画像の通り「外観」→「ウィジェット」に進み
サイドバーに貼り付けたい際は、左側から「テキスト」のバーを選択し
「サイドバーウィジェット」を選択し「ウィジェットに追加」をクリックします

そうすると下の画像のように追加の画面が表示されるので
タイトルに「お問い合わせ」
内容に先程コピーしたショートコードを貼り付ければ完了です。

下記のようにサイドバーにお問い合わせフォームが追加されました。

ここまででブログ内でお問い合わせフォームを表示させる設定は以上です。
お疲れ様でした!
【Contact Form 7】をさらに使いやすくする方法

ここまでの設定でお問い合わせフォームは設置できますが、
2点だけ設定を加えるとおすすめの箇所を紹介します・
自動返信メールの設定
「reCAPCHA」を設定してスパム対策
の2点です。
自動返信メールを設定
デフォルトの設定だと、自分側に問い合わせの通知はきますが、お問い合わせした人には通知されません。
お問い合わせした人にも通知が行くように、自動返信メールを追加することをおすすめします。
手順は以下の通りです。
「お問い合わせ」→「コンタクトフォーム」をクリック

先程作成したお問い合わせの「編集」をクリックしたら

「メール」の項目を選択し下にスクロールして「メール(2)を使用」にチェックを入れます

題名とメッセージ本文を編集して「保存」を押しましょう。

題名、本文は以下の例文をそのまままねて入力しちゃいましょう。
題名:【ブログ名】お問い合わせいただきありがとうございます。
メッセージ本文
この度は【ブログ名】にお問い合わせいただきありがとうございます。
確認でき次第折り返しのご連絡をさせていただきますのでしばらくお待ちください。
数日お時間を頂く場合もございます。その際は了承くださいませ。
文面は好きにかえてOKですが相手に伝わるように誠意がある文章を意識です。
そのままコピペして使っても大丈夫ですよ!

「reCAPCHA」を設定してスパム対策
お問い合わせフォームを設置してると必ずやっておきたいのがスパム対策です。
「reCAPCHA」を設定しておくとロボットか人間の動作か判断してくれるので迷惑メールの数を減らせます。
手順は以下の通りです。
Googleアカウントにログインした状態で
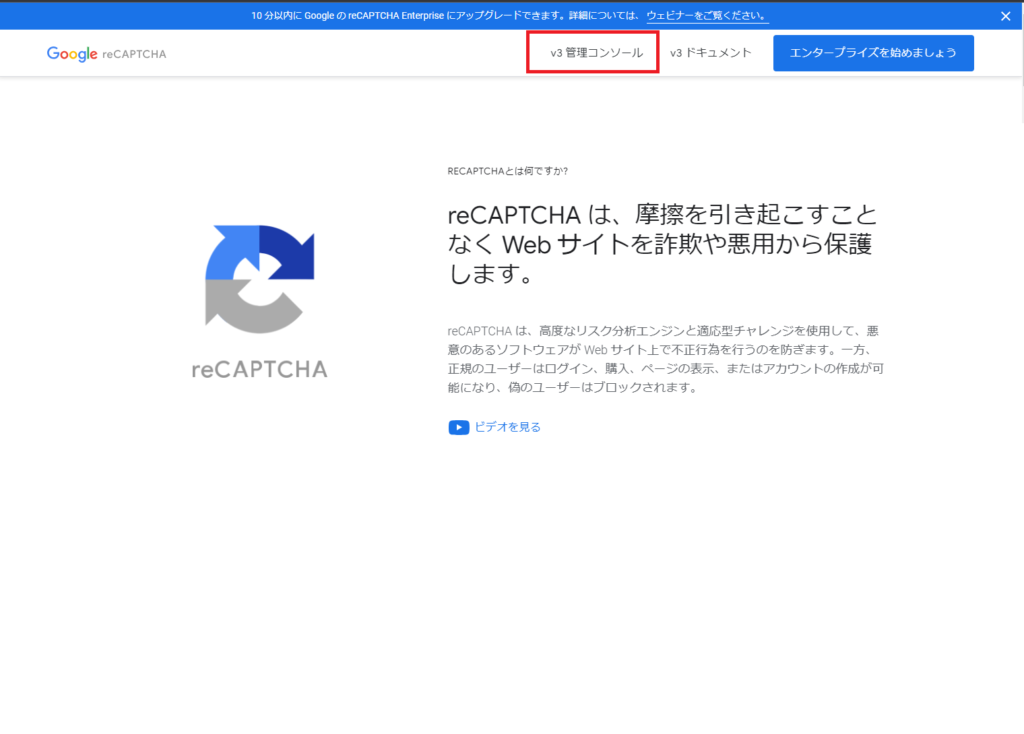
reCAPCHAの公式ページにアクセスする
最新バージョンの「v3 Admin console」をクリック

Gmailのメールアドレスをクリックして「次へ」をクリック
ここからの手順については下記の記事で紹介されているので、参考にしてみてください。
>>【2023年最新】Invisible reCaptcha for WordPressの使い方・導入方法
まとめ:お問い合わせフォームを作ってブログを始めよう!
今回はお問い合わせフォームを作る方法を紹介していきました。
ブログを作り始めて、お問い合わせフォームを作ろうか迷っている方は本記事に沿って進めていきましょう。
お問い合わせフォーム以外にまだ初期設定が終わっていない!といった方は以下の記事でも紹介しています。
今回はこちらで終りです。
良いブログライフを